Aggie Dish – 移动端软件开发
该项目为开发IOS端外卖订餐软件,着重设计了前端UI交互与后端数据库管理
项目简介
介绍
该项目为本科毕业设计项目,目的是为大学打造一款移动端校内餐饮外卖软件。导师Naji Dmeiri要求我们在IOS平台开发软件,包括重新设计前端与完善后端数据结构与传输。
角色
- 用户体验研究:
了解用户的使用习惯,并对用户的反馈进行分析整理 - 用户界面设计:
对产品原型进行多次迭代,并通过多轮用户测试不断完善
开发语言
- 前端开发:
SwiftUI (XCode) - 后端开发:
JavaScript (MongoDB)
功能介绍
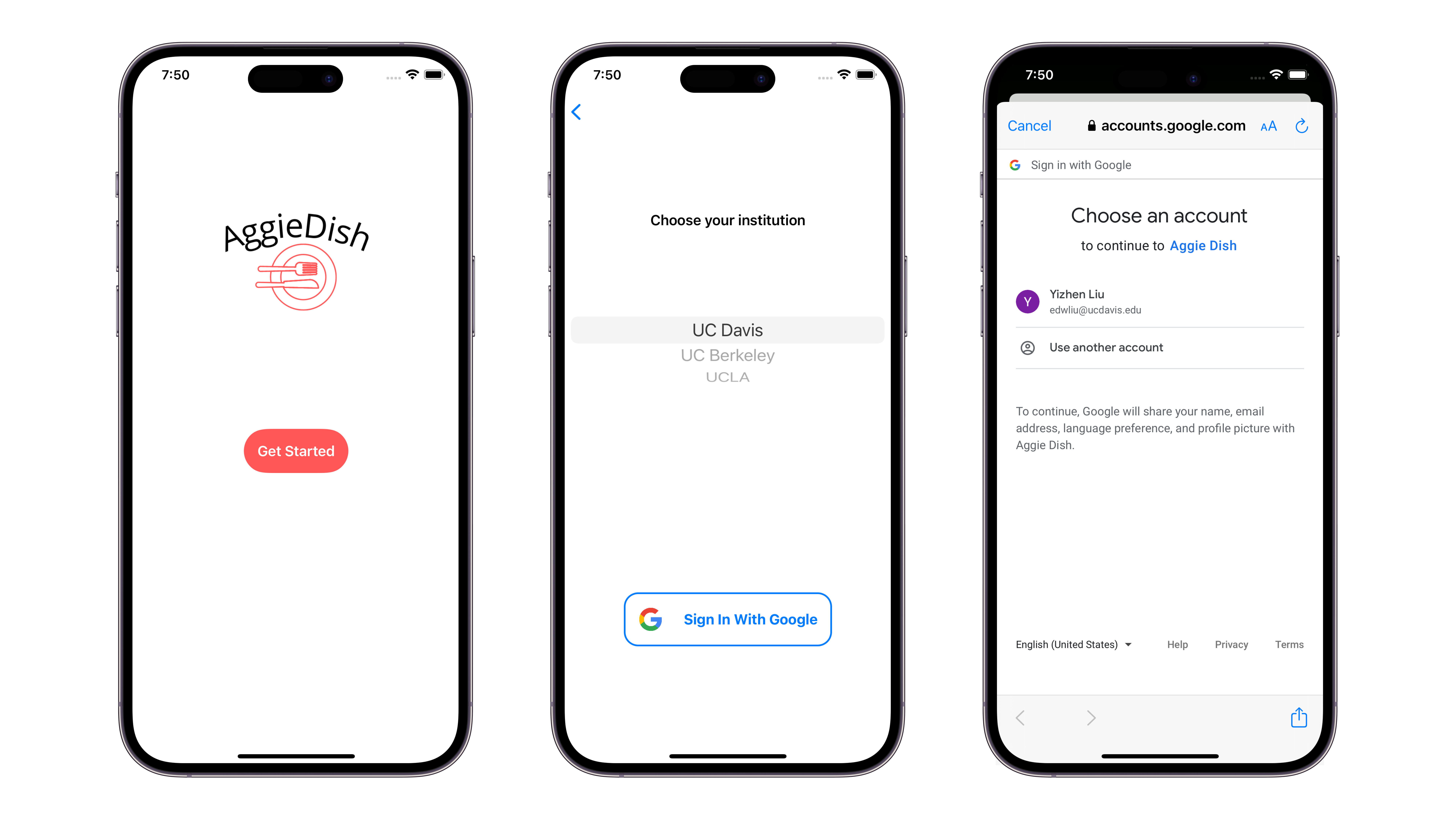
登录界面
首先来到用户登录的初始视图(界面)。当用户登录时,请点击“开始”按钮,然后下一个界面将允许用户选择他们的对应的学校。在选择学校(目前仅支持UC Davis)后,点击底部的“登录”按钮,使用您的校园邮件账号登录。登录后,用户将即可看到校园的餐厅详情。
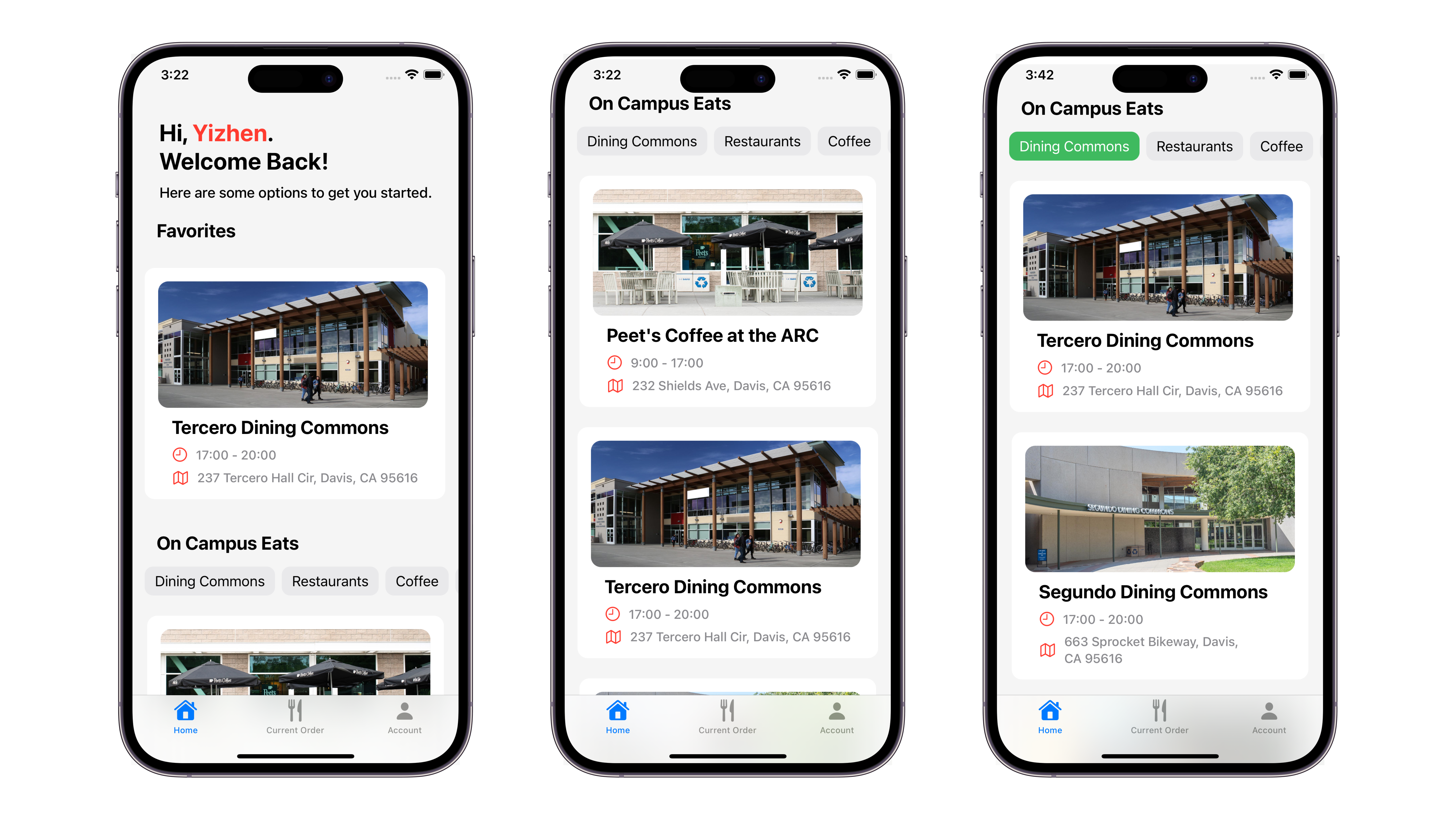
餐厅界面
这个视图界面显示了校园上可用的餐厅列表,包括所有食堂、餐馆和咖啡厅。每个餐厅都将显示为一张包含名称、营业时间和地点的卡片。
如果用户已保存了喜爱的餐厅,它们将显示在界面顶部,并可横向滚动。添加和删除喜爱的餐厅等功能将在稍后展示。
该界面同样加入了内容过滤器,只需要点击屏幕上的不同过滤器, 即可过滤出需要的内容。
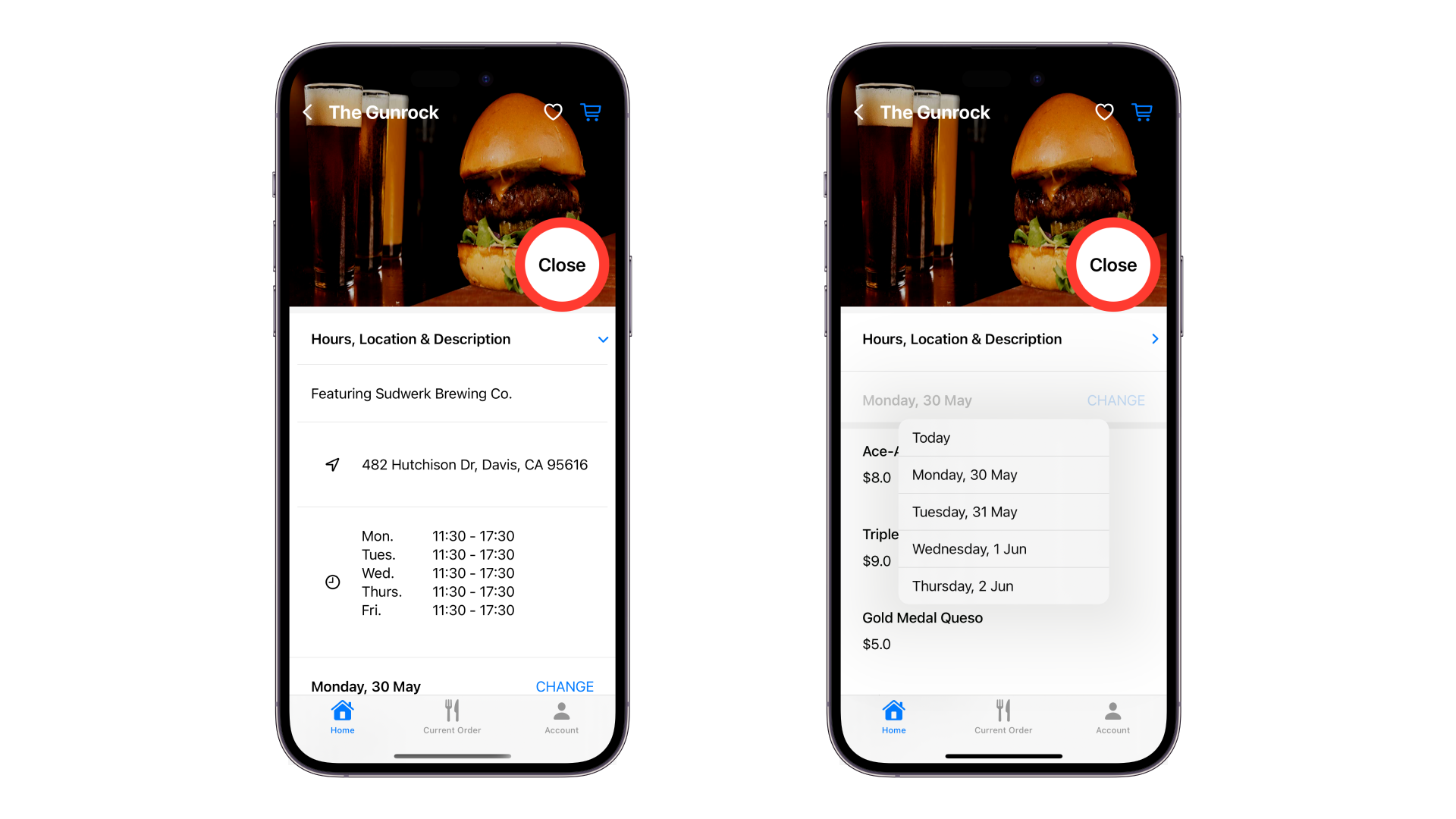
餐厅详情界面
当用户点击某个餐厅,将会进入到这个界面。该界面显示了特定餐厅的信息和菜单,包括:
- 餐厅的当前状态(开/关)
- 餐厅的营业时间、地点和介绍
- 特定日期的菜单
如果用户想在餐厅当前关闭或查看未来菜单时查看菜单,只需轻触“Change”按钮,然后选择他们想要的日期。
右上角有两个按钮,专门用于:
- 添加/移除至喜爱的餐厅
- 转到购物车
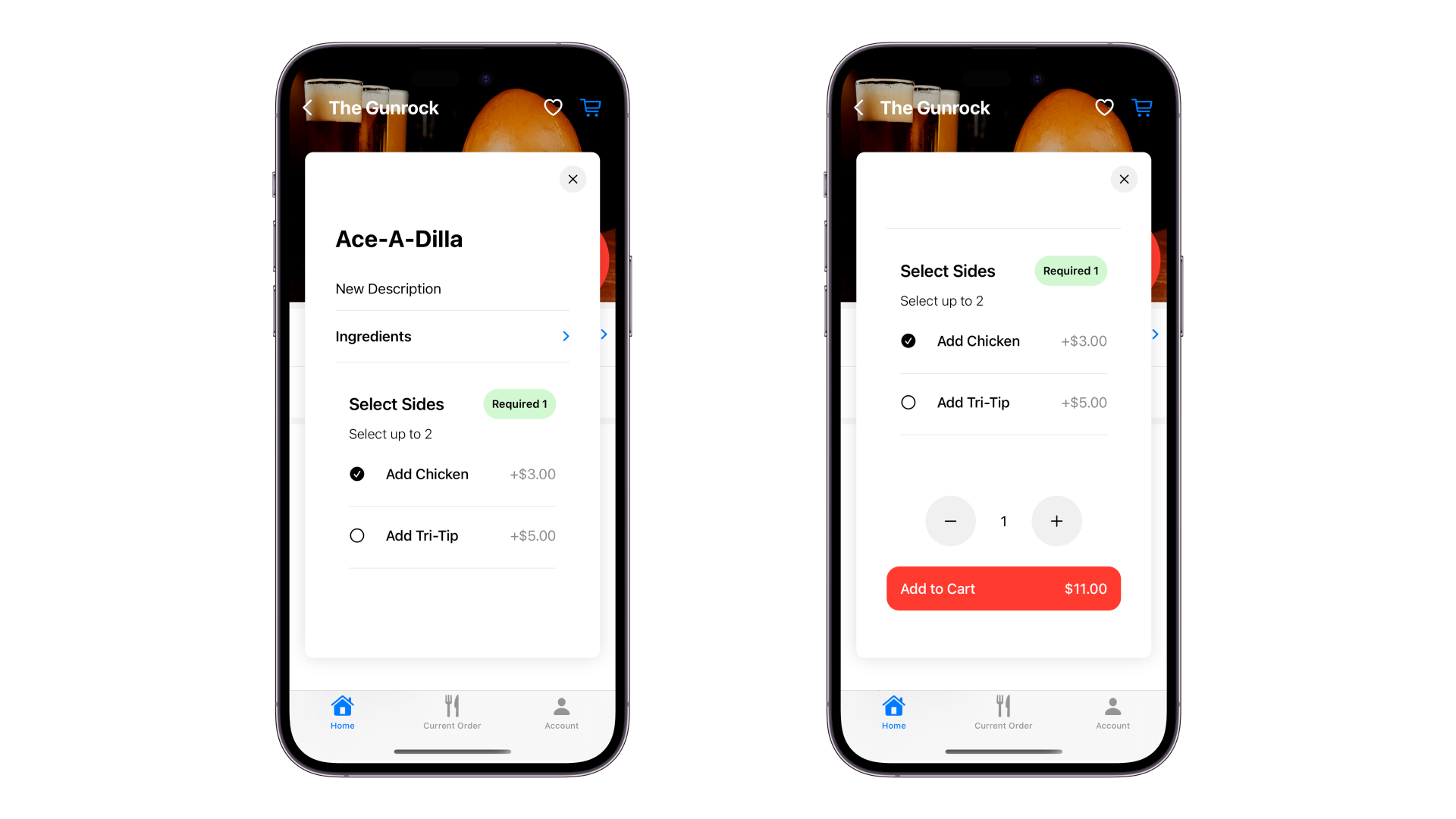
菜品界面
当用户点击进入某个菜品,将会展示了该菜品的基本信息和可定制选项,包括:
- 食物的详情
- 食材 (潜在过敏源)
- 菜品可选的配菜(必选或可选)
- 自定义数量
- 添加购物车按钮
食物描述,食材信息,菜单定制由餐厅网站提供。价格将随着可定制项自动更新。
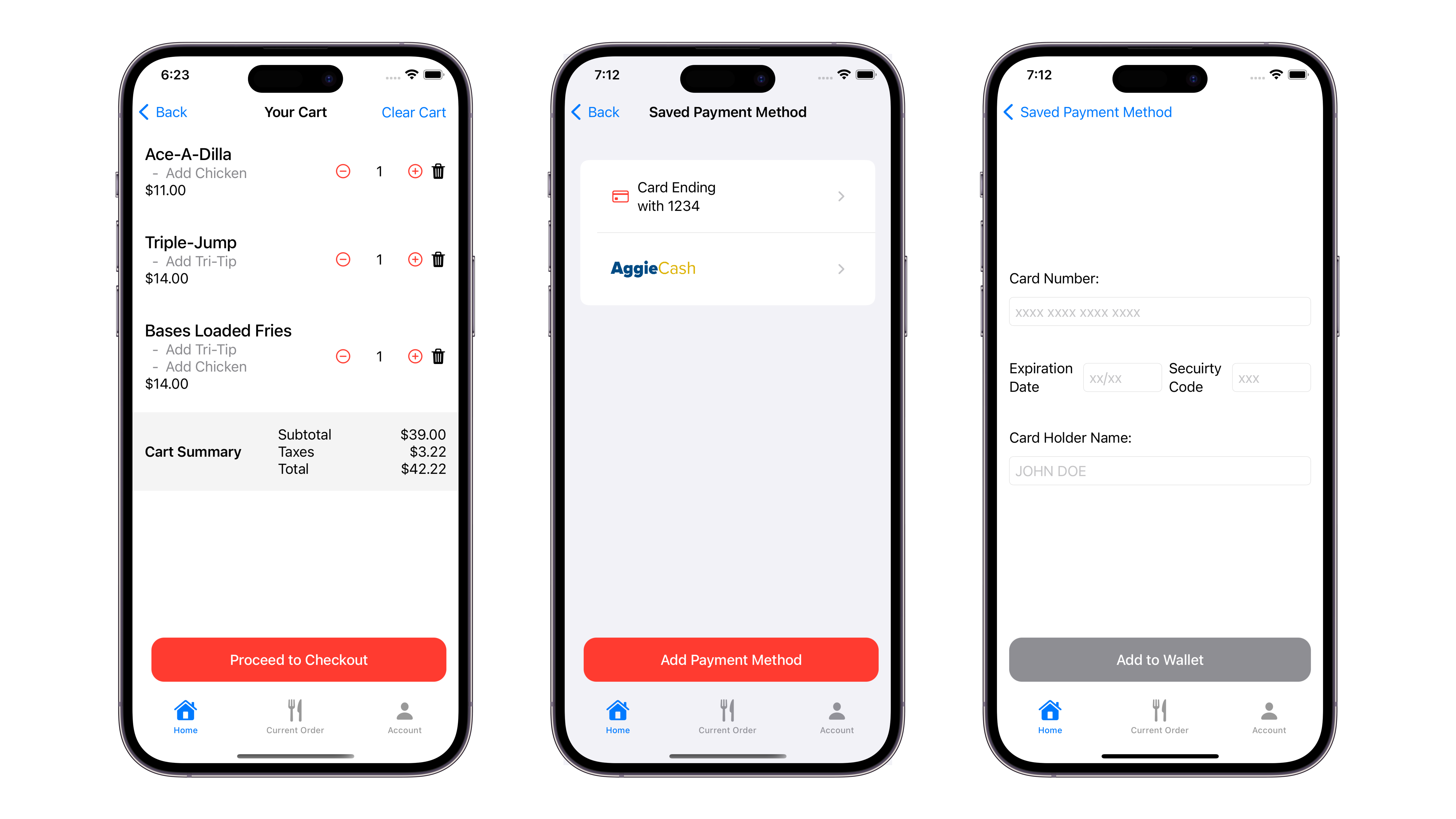
购物车界面
当用户点击购物车按钮,将会进入此界面,显示了当前餐厅购物车中的信息,包括:
- 购物车中的菜品信息,包括价格、定制项、数量和总价
- 增加(+)和减少(-)按钮,用于修改菜品数量
- 删除按钮,用于删除不想要的菜品
- 清空购物车按钮,用于删除所有菜品
- 购物车摘要信息,包括小计、税额和总价
要进行支付,请点击底部的“前往结账”按钮。进入付款界面。
结账界面
付款界面将显示用户保存的支付方式,包括信用卡或学生卡余额。
如果没有提前保存支付方式,用户可以点击“添加支付方式”按钮输入支付详细信息。
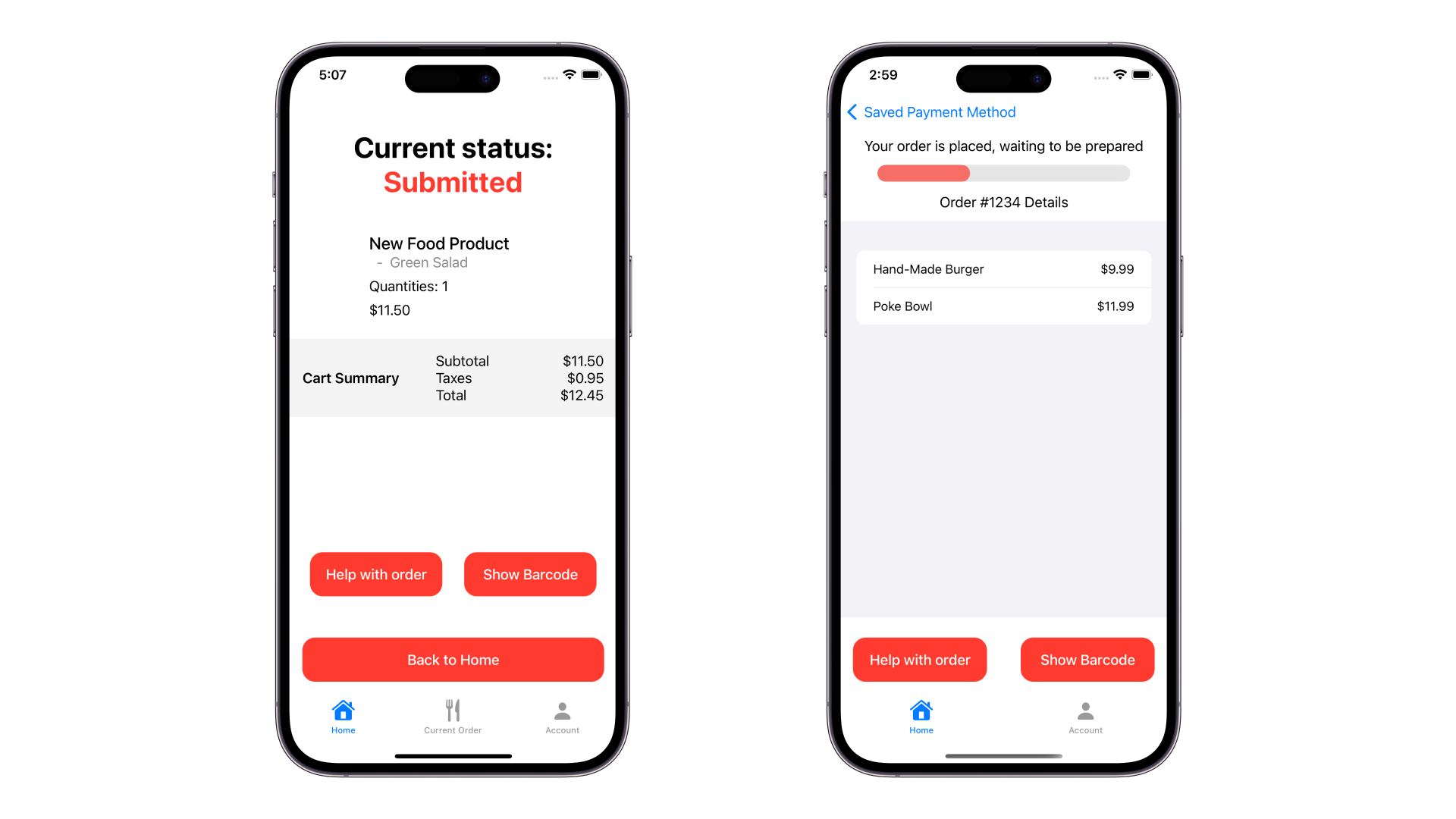
订单界面
订单界面显示用户订单状态。它包括:
- 订单完成状态
- 订单菜品详细信息
- 菜品名称
- 菜品定制项
- 菜品价格
- 菜品数量
- 联系售后
- 订单条形码(包含订单ID和其他信息)
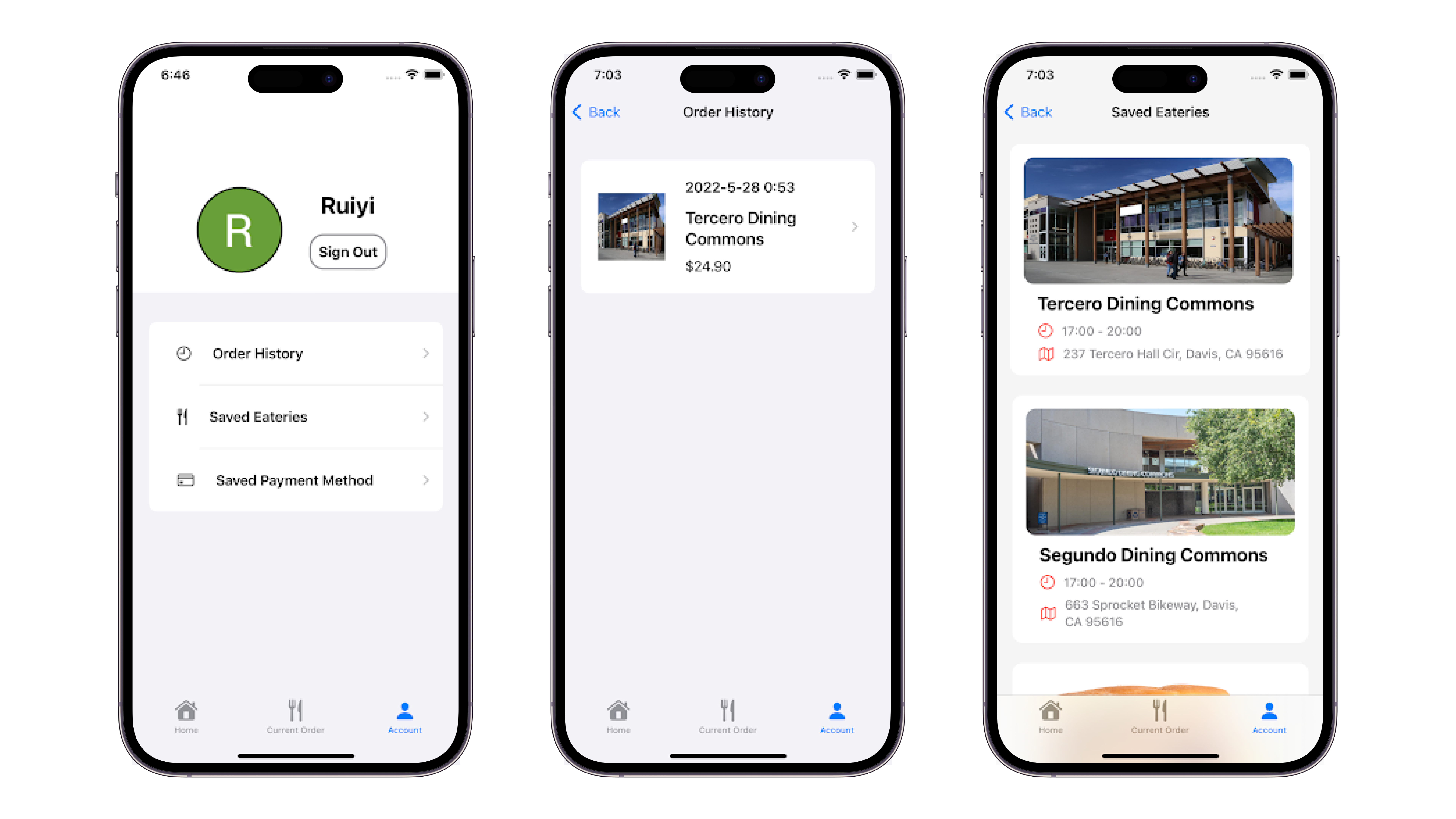
用户界面
该界面为用户账户的详细资料,包括:
- 用户个人照片
- 用户名
- 退出登录按钮
可选功能包括:
- 订单历史
- 喜爱的餐厅
- 保存的支付方式